Prinses Theater website design — rotterdam


Intro — Prinses Theater is een van de oudste theaters van Rotterdam. Het theater met een rijke geschiedenis is de afgelopen 10 jaar gerenoveerd om te voldoen aan de standaard van vandaag. Om de heropening van het Prinses Theater te vieren en een nieuwe manier van evenementen organiseren in het theater te promoten, hebben we hun website gemaakt. Het doel: een online ervaring maken die lijkt op een echt theater.
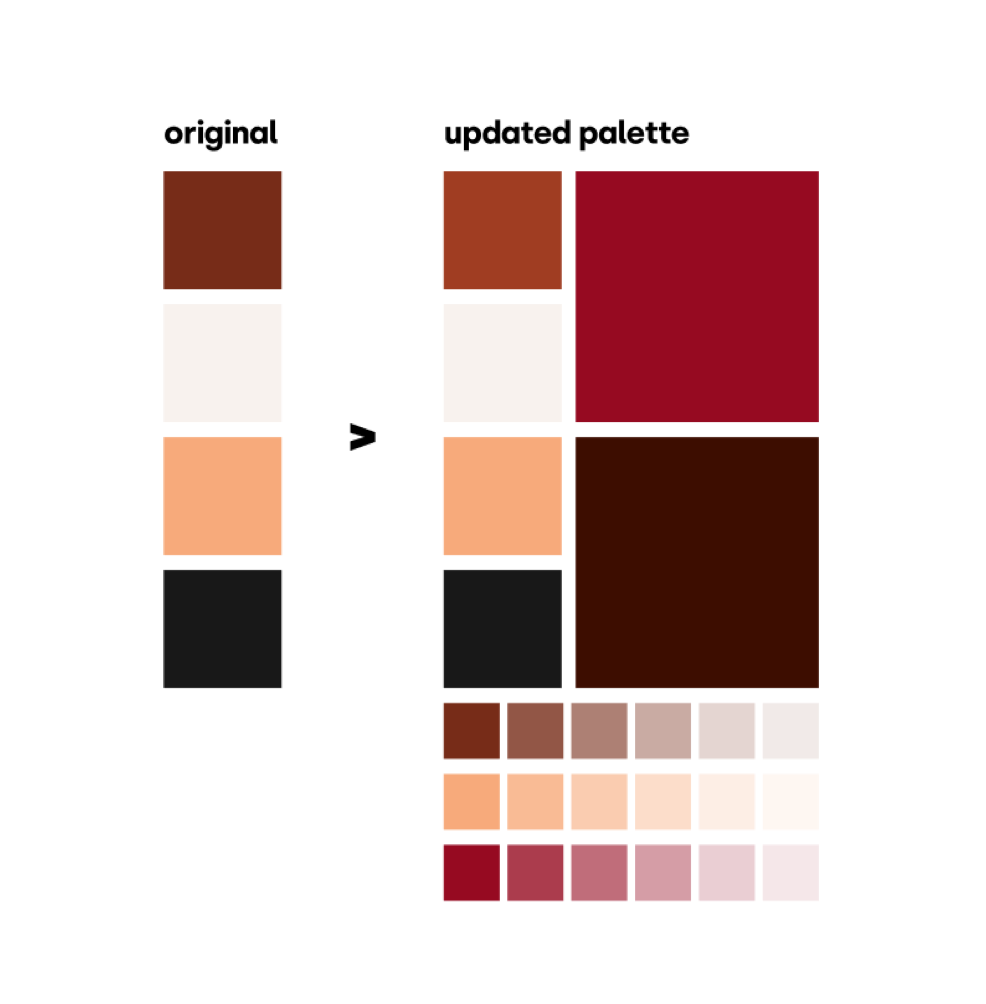
Zoals bij veel projecten ontvangen we voorafgaand aan het project merkmateriaal. Wanneer er al materiaal, zoals kleuren en typografie, beschikbaar is, kunnen we vaak daarmee starten. Het originele kleurenpalet dat we hebben ontvangen, is bijzonder geschikt voor offline aanwezigheid, maar mist mogelijk wat helderheid voor het web en online uitingen. We hebben hun palet uitgebreid met een felrood en een donkerder rood voor contrast wanneer ze samen worden gebruikt. Naast deze nieuwe kleuren creëren we altijd tinten van de basiskleuren voor meer variatie in gebruik. Op zowel een witte als een zwarte achtergrond passen we de dekking aan. Dit resulteert in lichtere en donkerdere tinten van één basiskleur. Voor dit project hebben we 80%, 60%, 40%, 20% en 8% transparantie gebruikt.

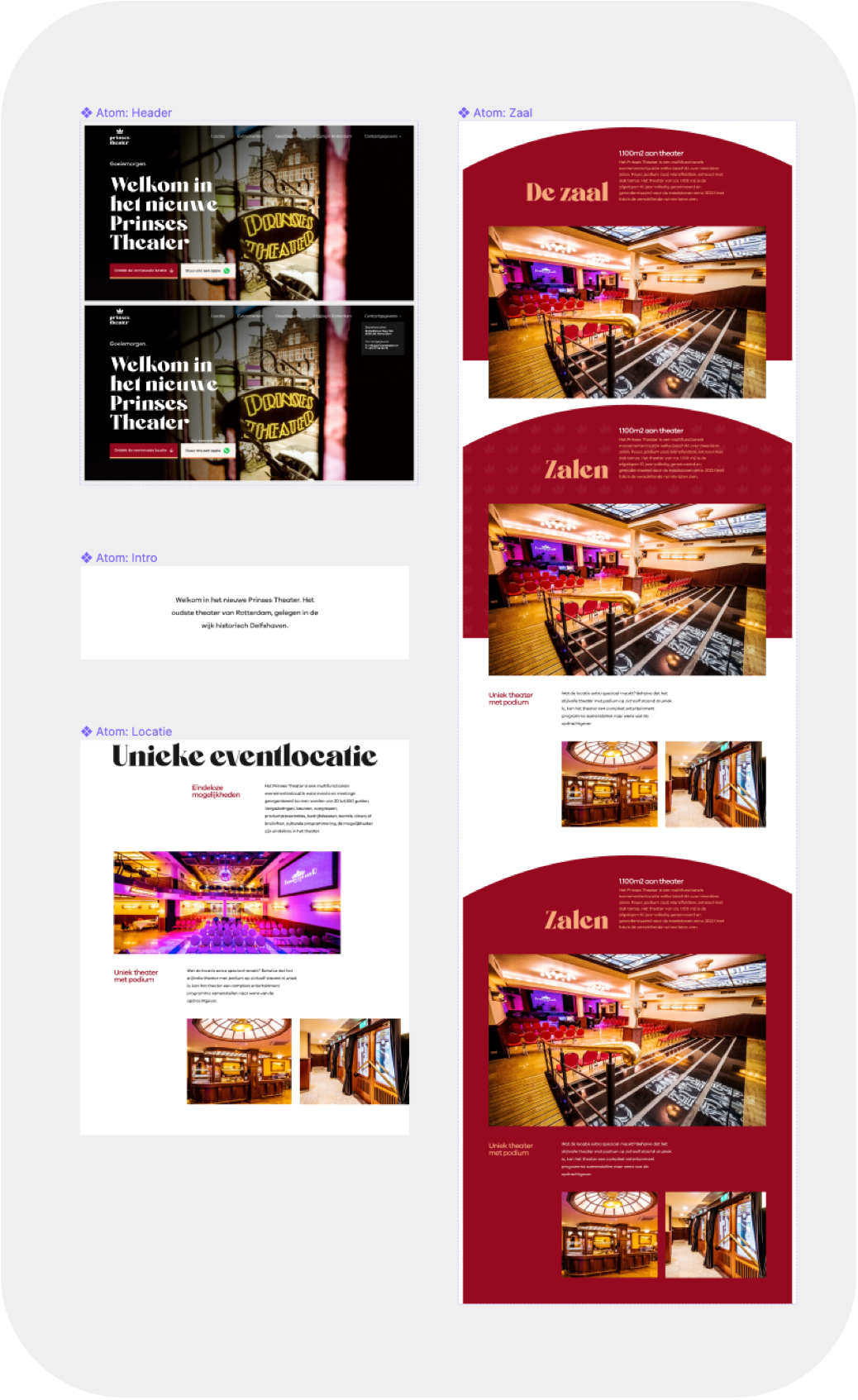
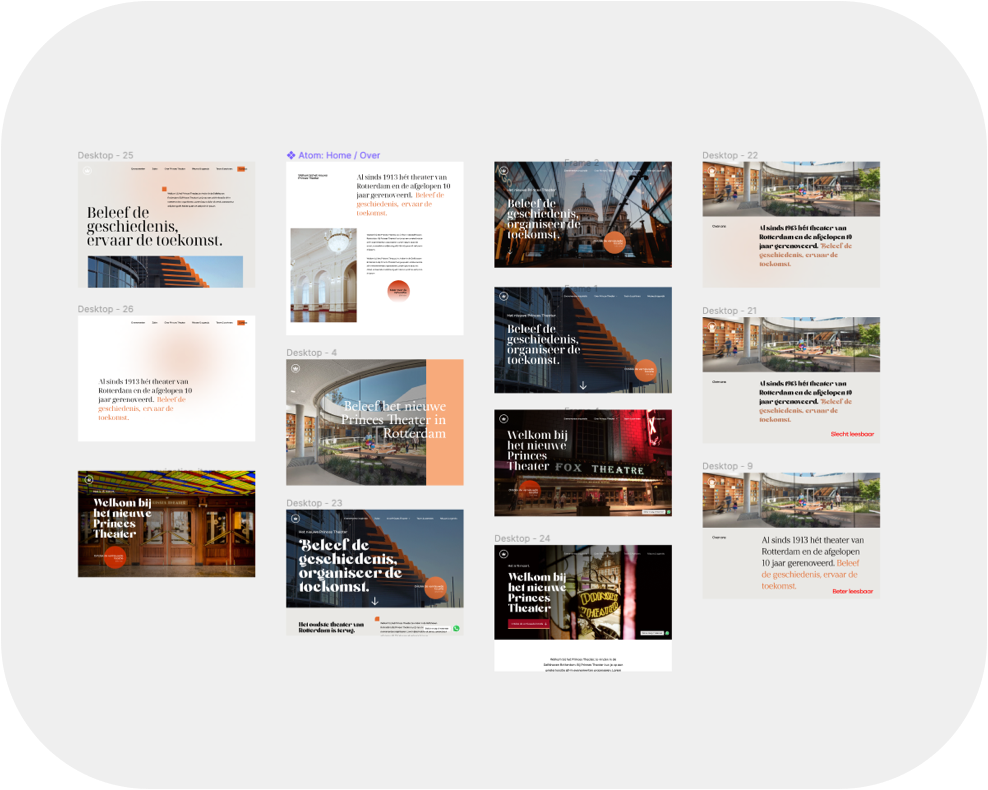
We willen er zeker van zijn dat we verschillende soorten ontwerpstijlen verkennen en niet direct iets in een bepaalde stijl creëren. Dit is iets wat we altijd doen en voor het Prinses Theater hebben we meer dan 40 verschillende ‘schermen’ gevisualiseerd die allemaal verschillende elementen bevatten. Op de afbeelding zie je er een aantal.

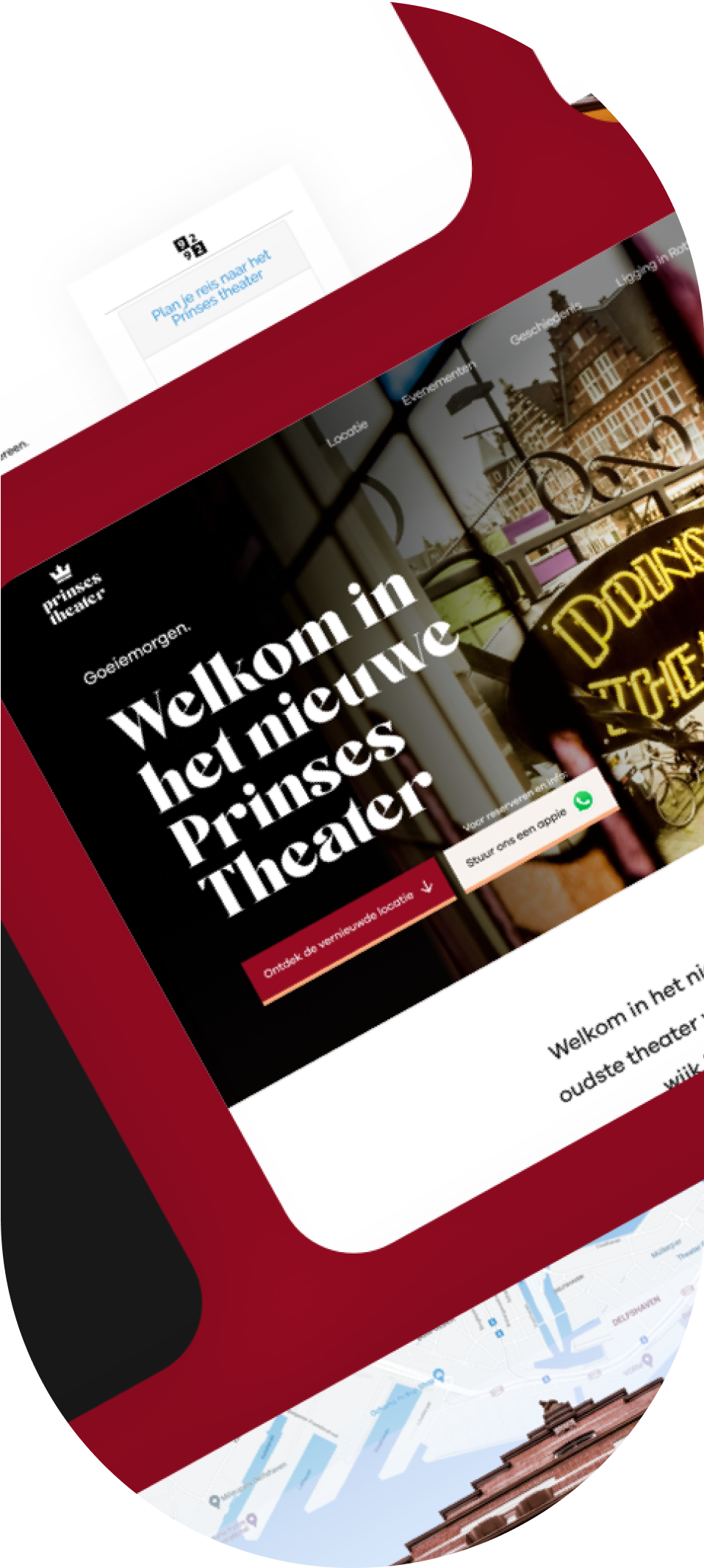
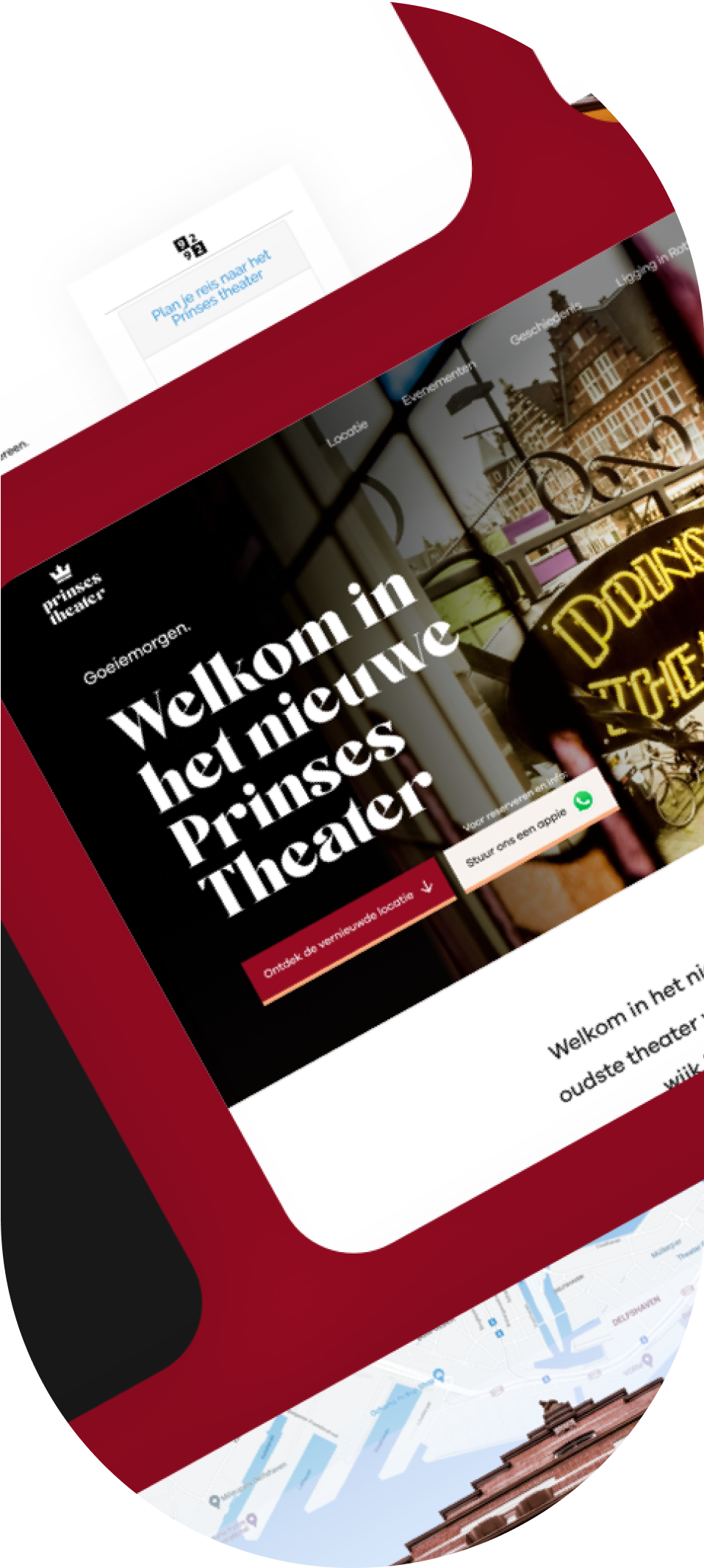
Omdat we graag toffe ervaringen op het web creëren met de focus op gebruikerservaring, ontstond het idee om een gave eerste indruk te maken. Denk aan een dag in het verleden dat je naar een theater ging om een toneelstuk of show te zien (of stel je voor). Elke show of toneelstuk begint met gesloten gordijnen, die vervolgens opengaan als de show begint. Dit is iets wat we op de website wilden nabootsen. Een leeg canvas dat theatergordijnen voorstelt, kan in het begin een beetje verwarrend zijn. Daarom voegen we hun krachtigste boodschap toe aan het begin van deze animatie. Het oudste theater van Rotterdam is terug.

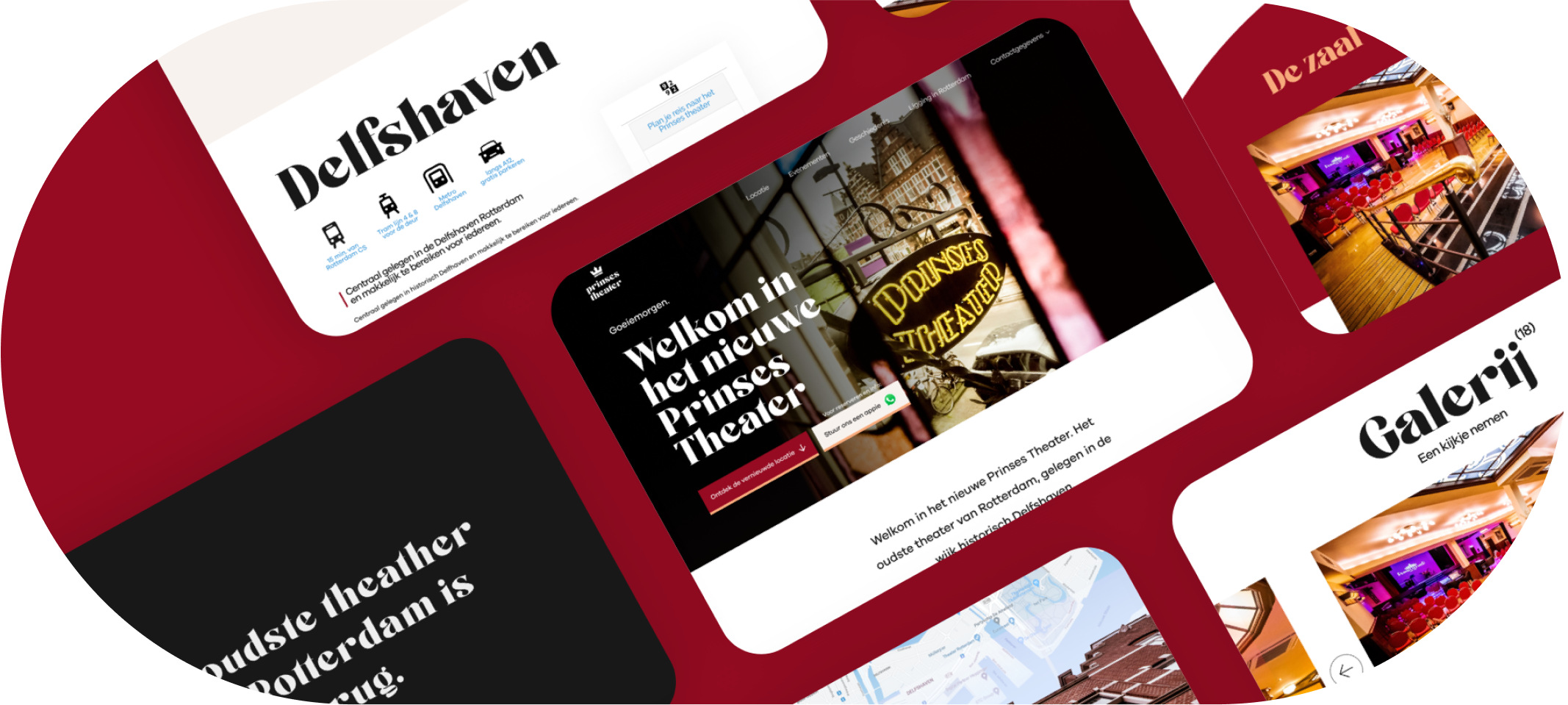
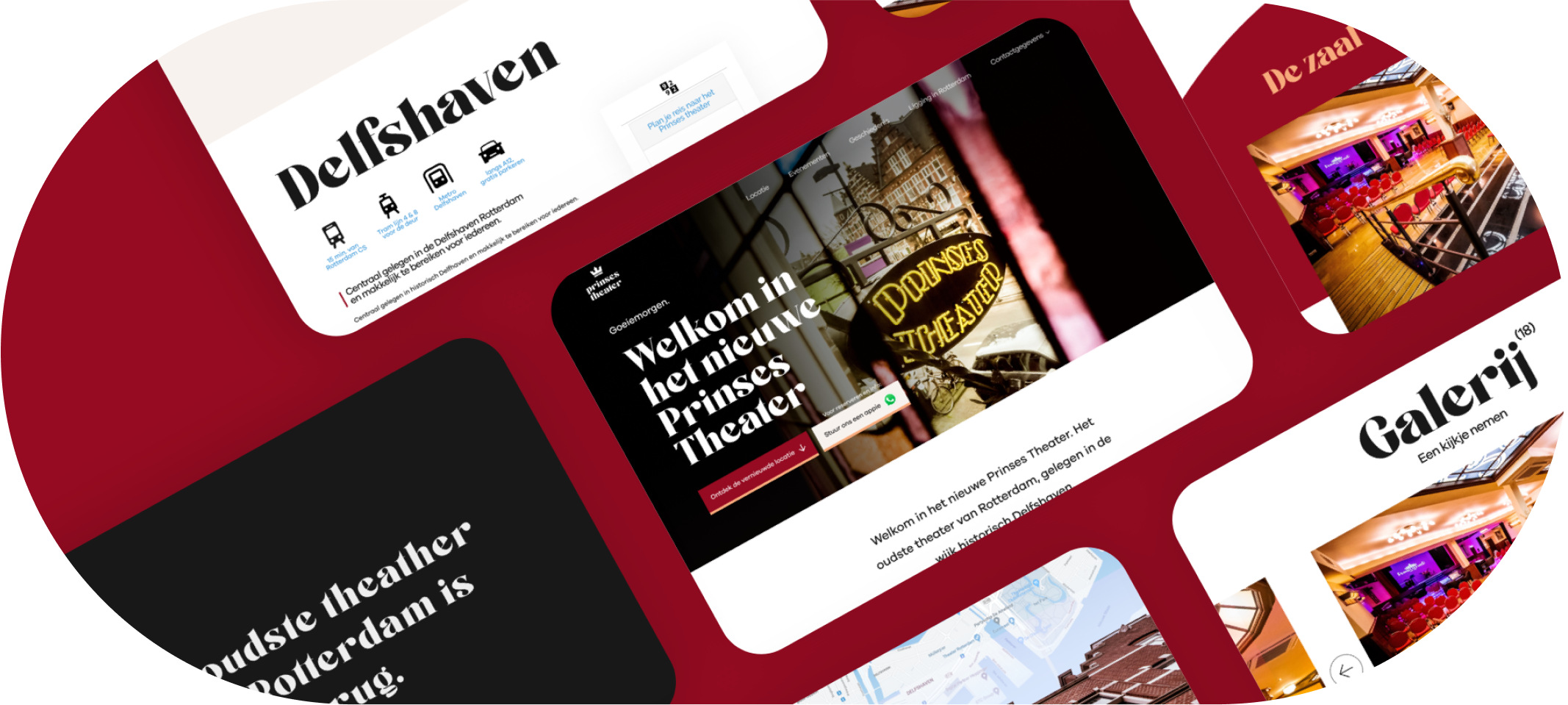
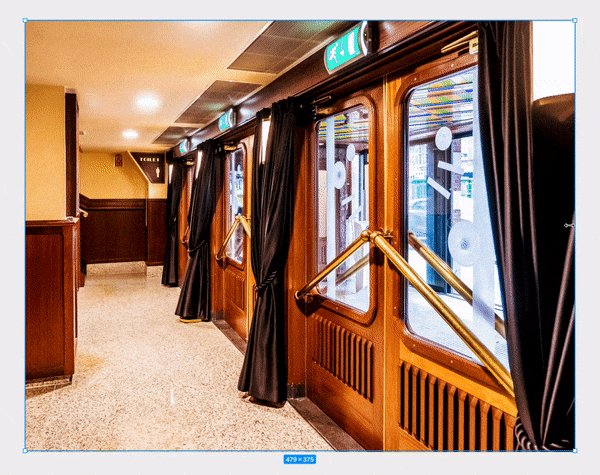
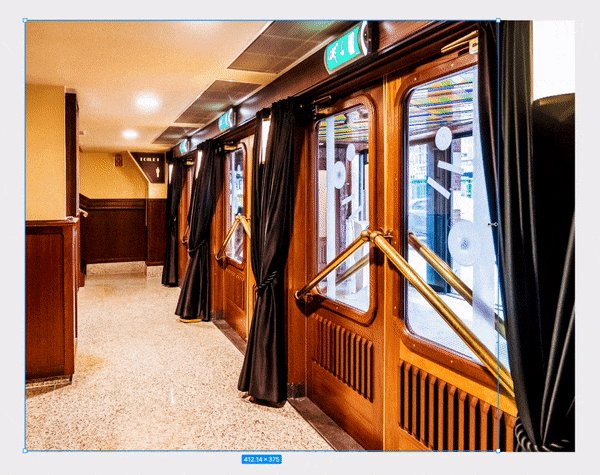
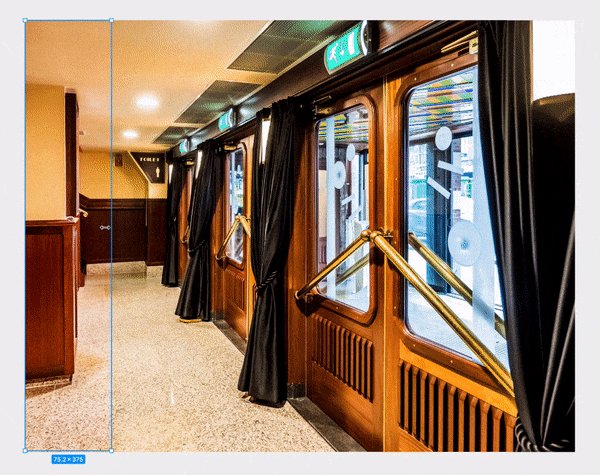
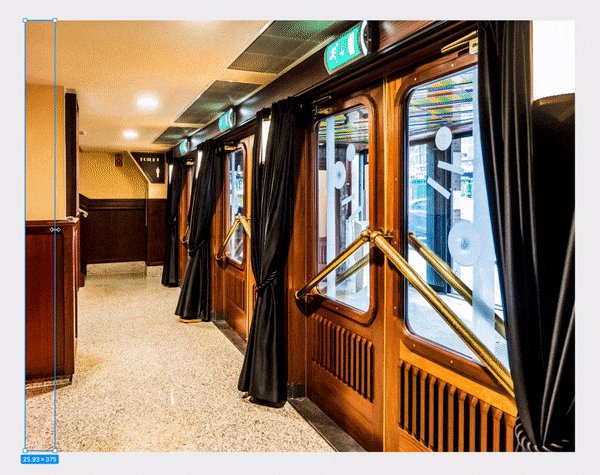
Een element dat vaak helpt om een echte ervaring (op het web) te creëren, zijn mooie foto’s. We waren blij te horen dat ze een fotoshoot hebben gedaan met een heel mooi resultaat. Om wat stappen te zetten in consistentie en samenhang, hebben we ervoor gekozen om alle foto's die op de website gebruikt worden een warm filter toe te passen om er echt één geheel van te maken. Het warme filter zorgt voor een welkom gevoel en past ook goed bij de warme merkkleuren.

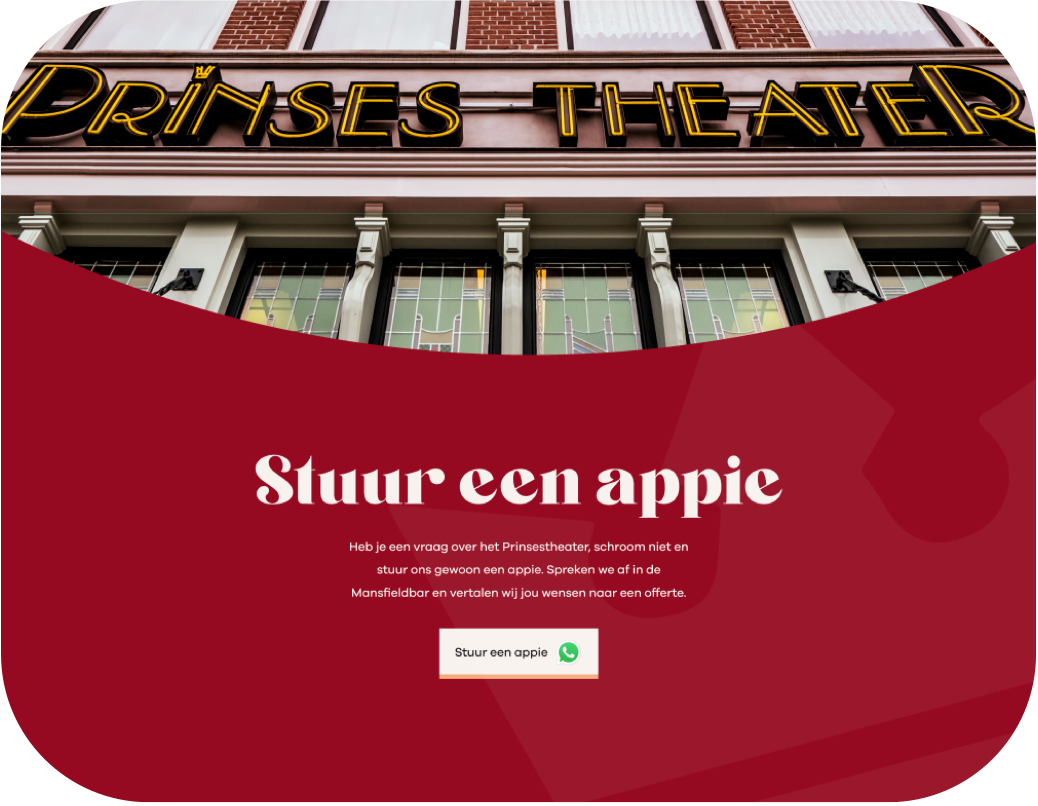
De schouwburg is gelegen in het westen van Rotterdam en de mensen in de stad zijn vaak te herkennen aan hun kenmerkende dialect. De opdrachtgever wilde een informele tone of voice gebruiken en we gingen zelfs verder dan dat. Elementen die interactiegericht zijn (zoals knoppen en formulieren) gebruiken hetzelfde dialect om gebruikers te activeren om de bepaalde actie te ondernemen.

Een techniek die ik altijd graag gebruik, is het bouwen van een pagina door afzonderlijke secties te combineren. Door afzonderlijke secties van een website te ontwerpen, kan je je tegelijkertijd op één klein ding concentreren om ervoor te zorgen dat we niet te overweldigd raken door andere ontwerpbeslissingen. In Figma (#teamfigma) maken we componenten, die we vervolgens in een paginaframe plaatsen en zetten we auto-layout aan. Op deze manier kunnen we een ontwerp in het hoofdcomponent aanpassen en blijft de pagina-indeling in het frame intact.