







april 2022
collaboration: -
project by: FYX Marketing & Events
Prinses Theater is one of the oldest theatres in Rotterdam and The Netherlands. While having a rich history, the venue was renovated in the past 10 years to match today’s standards. To celebrate the reopening of the Prinses Theater and to promote a new way of organising events in the theatre, we created their website. Our goal: make an online experience similar to a real life theatre.
• refreshing branding
• website design
• webflow development
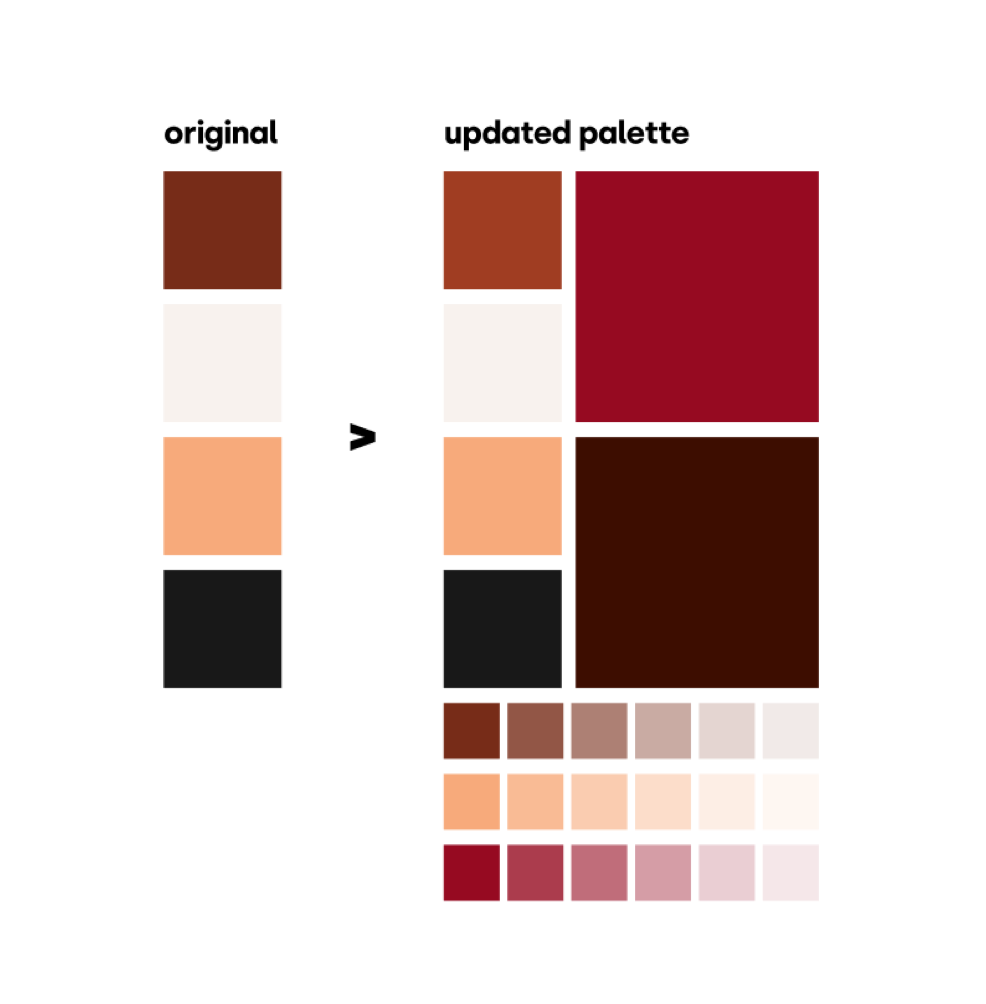
Like with a lot of projects, we receive brand material in advance of the project. If already available, fonts, colours and imagery are elements to start the design phase from. Often, we want to optimise colours and fonts to look amazing on the web. The original colour palette that we received is particularly suitable for their offline presence, but might lack some brightness for the web and online outcomes. We extended their palette with a bright red and a darker red for contrast when used together. Apart from these new colours, we always create shades of the base colours for more variety in use. On both a white and black background, we adjust the opacity. This results in lighter and darker tints of one base colour. For this project, we used 80%, 60%, 40%, 20% and 8% transparency.

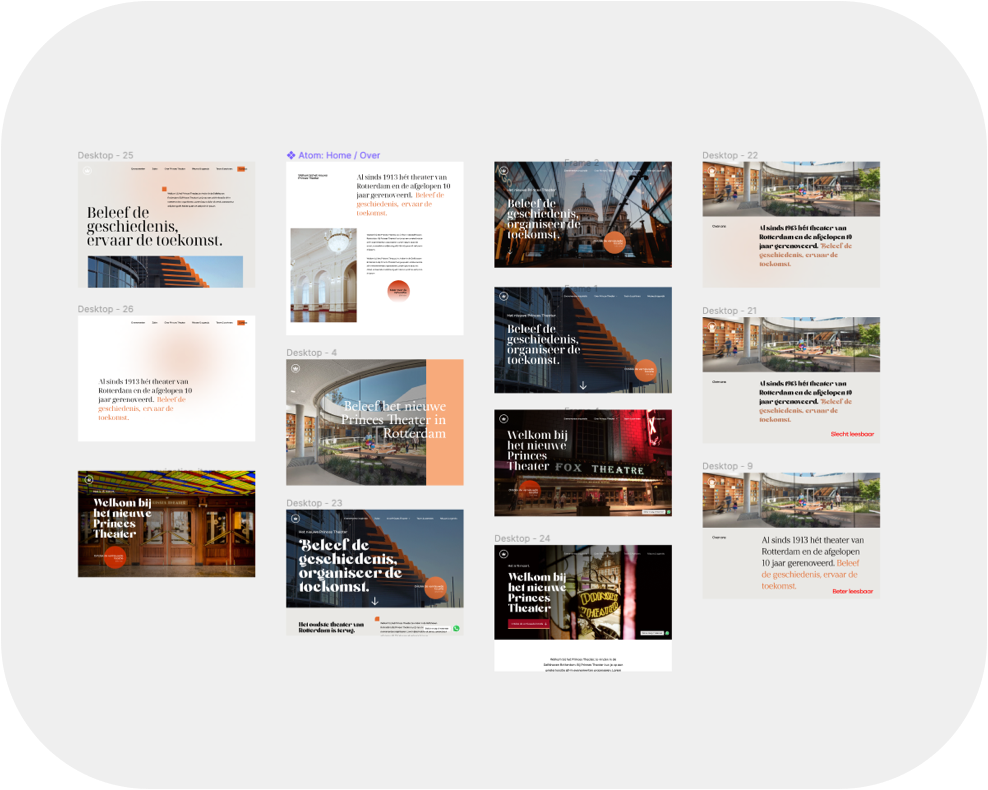
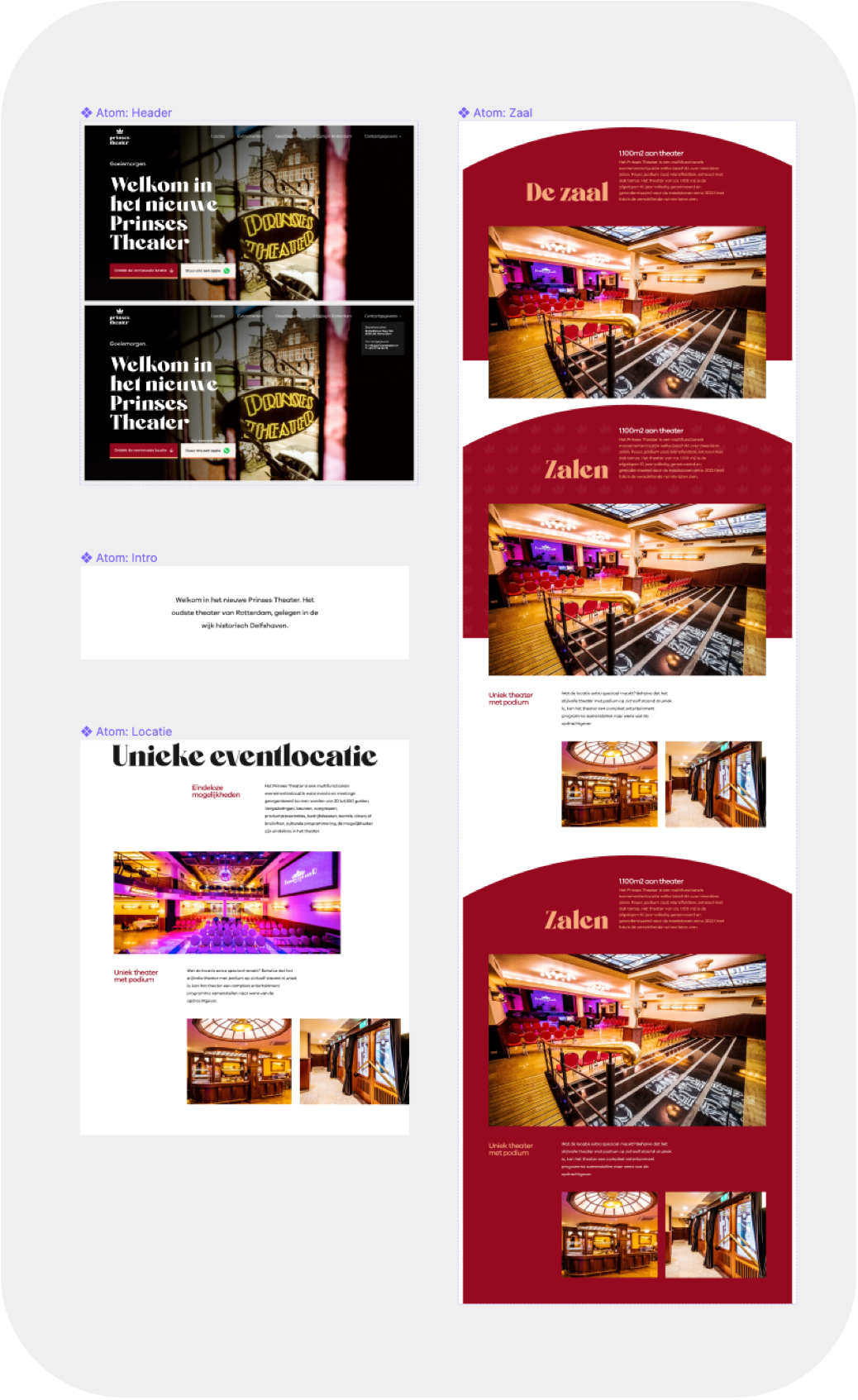
We want to be sure to explore different kind of design styles and not just create something in a certain style. This is something we always do and for Prinses Theater, we visualised over 40 different ‘screens’ which all have different elements in them. The image shows you a few of them.

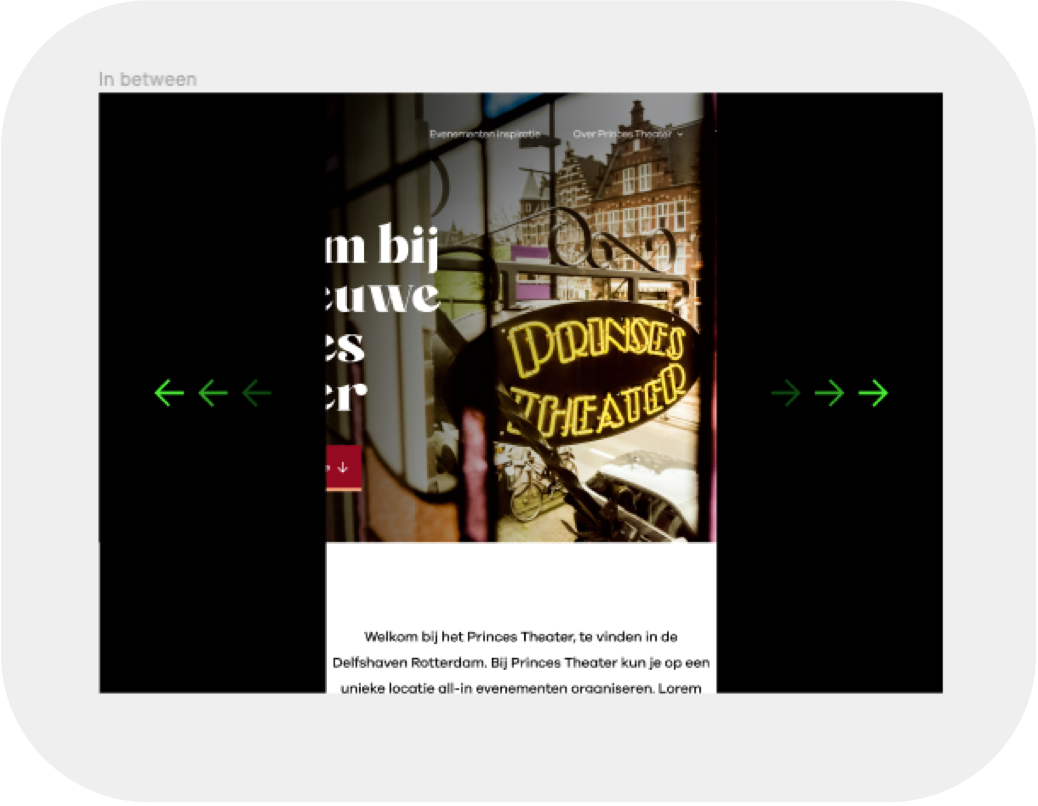
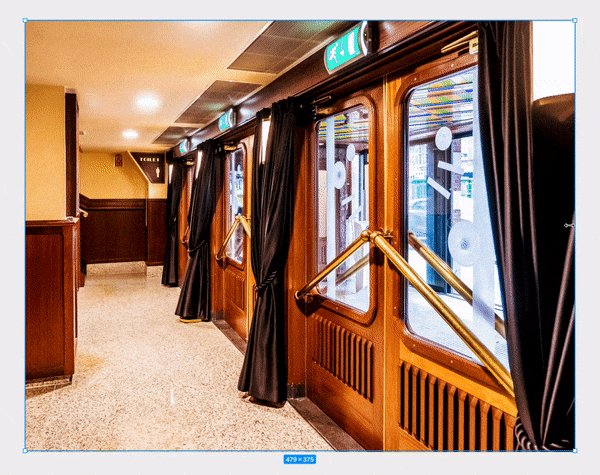
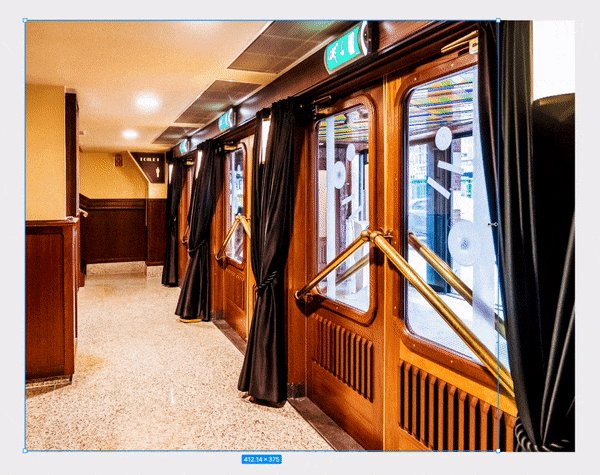
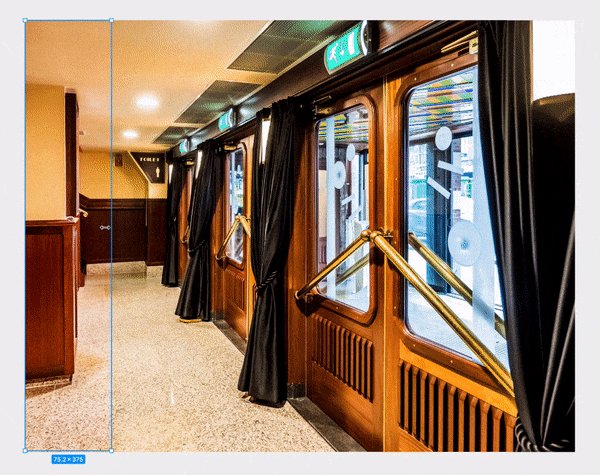
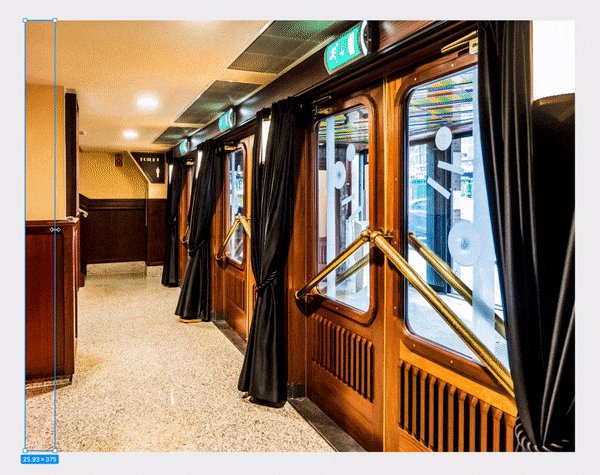
Since we like to create amazing experiences on the web with the focus on user experience, we had the idea to create an amazing first impression. Think about a day in the past that you went to a theatre to watch a play or show (or just imagine). Every show or play starts with closed curtains, which then open up when the show starts. This is something we wanted to recreate on the website.
A blank canvas representing theatre curtains might be a bit confusing in the very beginning. This is why we’re adding their most powerful message to the start of this animation. The oldest theatre of Rotterdam is back.


An element that often helps to create a real experience (on the web) are high quality images. We were happy to hear that the client had done a photoshoot with a really nice outcome. To make some steps in consistency and coherence, we chose to apply a warm filter to all photos used on the website to really make it one whole. The warm filter accompanies a feeling of welcomeness and goes well with the warm branding colours too.

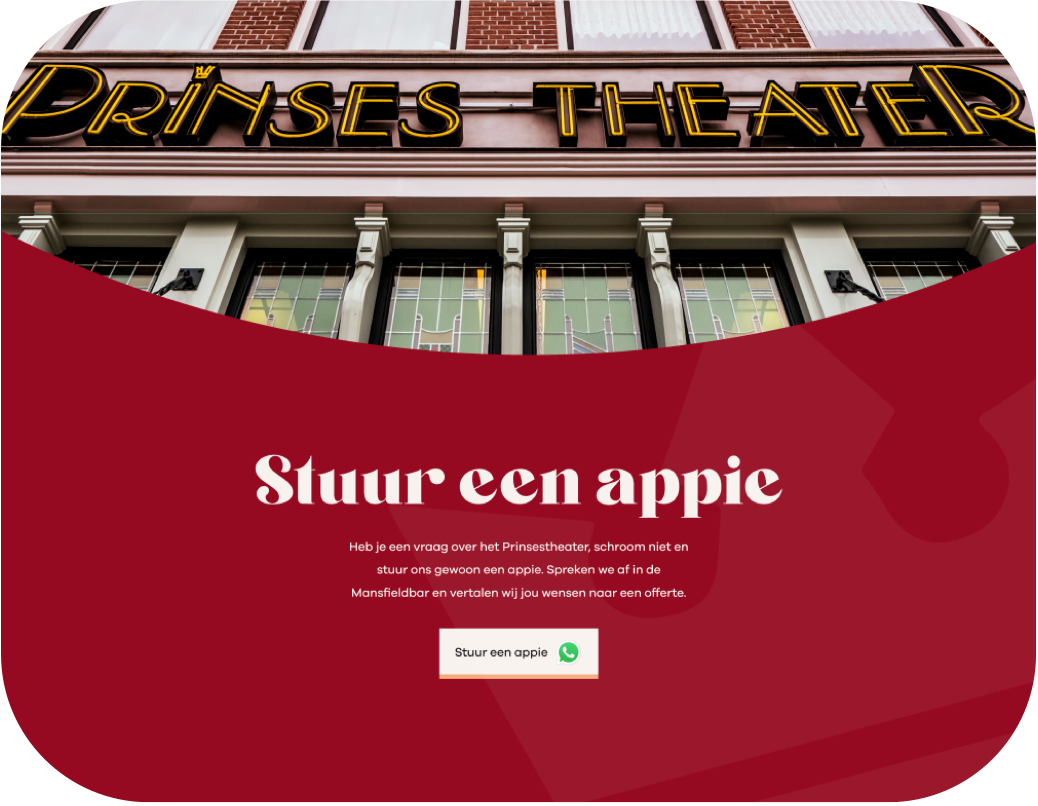
The theatre is located in the west of Rotterdam and the people in the city are often recognised by their distinctive dialect. The client wanted to use an informal tone of voice and we even went further than that. Elements that are interaction-oriented (like buttons and forms) we use the same dialect to persuade users to take the particular action. If you speak Dutch, you would probably smile about this button saying “stuur ons een appie” 😄

A technique I always like to use is building a page by combining individual sections. Designing individual sections of a website let’s you focus on one small thing at the time to make sure we don’t get too overwhelmed by other design decisions. In Figma (#teamfigma) we create components, which we then place in a page frame with auto-layout turned on. Like this, we are able to change a design in the master component of one section, but the page layout in the frame stays in tact.

Welcome to the new Princes Theatre.
Explore the final result live on www.prinsestheater.nl